الدرس 9: نموذج الصندوق CSS
- التفاصيل
- الزيارات: 7006
نموذج الصندوق في CSS يصف الصناديق التي تنشأ من خلال عناصر HTML، نموذج الصندوق يحوي أيضاً خيارات مفصلة حول تعديل الحاشية، الإطار، الحشو والمحتويات لكل عنصر، في المثال التوضيحي أدناه سنعرض أجزاء نموذج الصندوق:
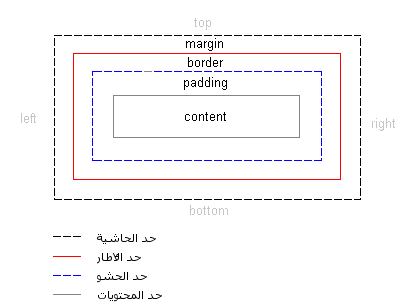
نموذج الصندوق في CSS

الرسم أعلاه يبدو مربكاً بعض الشيء، لذلك لنقم باستخدام نموذج الصندوق في مثال فعلي باستخدام عنوان وبعض النصوص، في HTML وضعنا نصاً مقتبساً من الميثاق العالمي لحقوق الإنسان:
<h1>Article 1:</h1>
<p>All human beings are born free
and equal in dignity and rights.
They are endowed with reason and conscience
and should act towards one another in a
spirit of brotherhood</p>
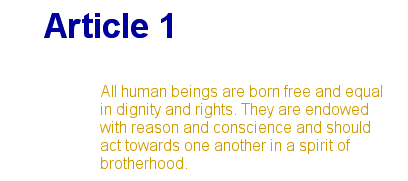
بإضافة بعض الألوان وتحديد بعض المعلومات حول الخطوط يمكن للمثال أن يصبح بهذا الشكل:

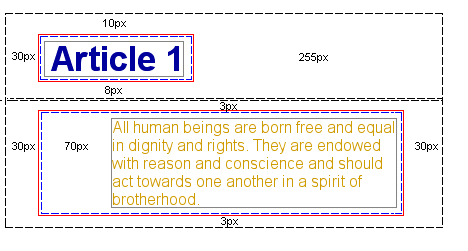
المثال يحوي عنصرين <h1> و<p>، نموذج الصندوق للعنصرين سيظهر بهذا الشكل:

حتى لو بدى المثال معقداً، الرسم يوضح كل عنصر في HTML محاط بصناديق، الصناديق يمكن تعديلها من خلال CSS.
الخصائص التي تتحكم بالصناديق المختلفة هي: padding وmargin وborder، في الدرسين اللاحقين سنتعامل مع هذه الخصائص الثلاثة.
-
الدرس 10: نموذج الصندوق
marginوpadding -
الدرس 11: نموذج الصندوق
border
عندما تنتهي من الدرسين ستتمكن من التحكم بنموذج الصندوق وتقوم بتعديل ملفات HTML بشكل أفضل وأكثر دقة مقارنة مع استخدام الأسلوب القديم الذي يعتمد على الجداول في HTML.
ملخص
في هذا الدرس تعلمت نموذج الصندوق، في الدروس القادمة سنلقي نظرة أقرب على كيفية إنشاء والتحكم بنموذج الصندوق.