الدرس 11: نموذج الصندوق - الإطارات 11: Borders
- التفاصيل
- الزيارات: 6458
الجداول يمكن استخدامها لأغراض مختلفة، فقد تستخدم للزينة أو للفصل بين شيئين، CSS تعطيك خيارات لا متناهية عندما تستخدم الإطارات في صفحتك.
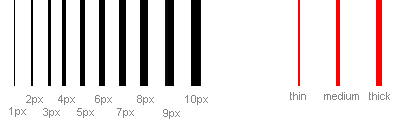
- سماكة الإطار "border-width"
- ألوان الإطارات "border-color"
- تصميم الإطار "border-style"
- أمثلة لإطارات
- جمع كل الخصائص "border"
سماكة الإطار "border-width"
سماكة الإطار تحدد من خلال القيمة border-width والذي يمكن تحديد قيمته من خلال الكلمات thin وmedium وthick، أو من خلال قيمة رقمية تحدد سمكه بالبكسل، الرسم التوضيحي يبين هذه القيم ونتائجها:

ألوان الإطارات "border-color"

الخاصية border-color تحدد لون الإطارة، قيمة هذه الخاصية هي قيم الألوان العادية مثل "#123456" و"rgb(123,123,123)" أو أسماء الألوان مثل "yellow".
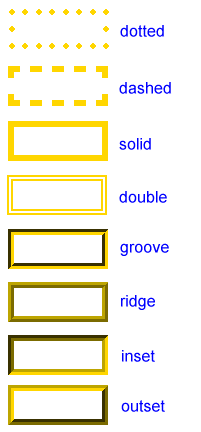
تصميم الإطارات "border-style"
هناك أنواع مختلفة من الإطارات يمكنك أن تختار منها، في المثال التوضيحي أدناه هناك 8 أنواع من الإطارات كما يعرضها إكسبلورر 5.5، كل الأمثلة المعروضة تستخدم اللون "gold" وقيمة سماكة الإطار محددة بالقيمة "thick" وتذكر أنك تستطيع عرض الإطار بألوان وسماكة مختلفة.
القيم none أو hiddem يمكن أن تستخدم عندما تريد إخفاء الإطار.

أمثلة لإطارات
الخصائص الثلاثة التي ذكرت أعلاه يمكن وضعها مع بعضها البعض لإنشاء جداول مختلفة، لتوضيح ذلك سنلقي نظرة على وثيقة قمنا بتحديد أنواع مختلفة من الإطارات للعنصر <h1> و<h2> و<ul> و<p>، النتيجة قد لا تكون جميلة لكن المثال يوضح الإمكانيات المتعددة:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
يمكنك أيضاً تحديد خاصية تتعلق بجهة واحدة من الإطار، فتستخدم top للإطار العلوي، وbottom للإطار السفلي، وleft للأيسر، وright للأيمن، وهذا مثال يوضح كيفية فعل ذل:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
جمع كل الخصائص "border"
كما هو الحال مع خصائص مختلفة، يمكن أن تجمع بين خصائص الجداول المختلفة في خاصية واحدة، ألقي نظرة على هذا المثال:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
يمكن اختصارها هكذا:
p {
border: 1px solid blue;
}
ملخص
في هذا الدرس تعلمت أن الإطارات في CSS لها عدد لا محدود من الخيارات.
في الدرس التالي سنلقي نظرة على نموذج الصندوق وبالتحديد العرض والارتفاع.