الدرس 13: تعويم العناصر (floats)
- التفاصيل
- الزيارات: 5350
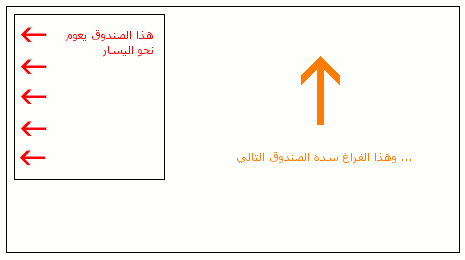
العناصر يمكن تعويمها إلى اليمين أو اليسار باستخدام الخاصية float، هذا يعني أن الصندوق ومحتوياته ستعوم إلى اليمين أو اليسار من الصفحة، أو من ستعوم إلى إحدى الجهتين ضمن عنصر صندوق آخر، أنظر الدرس 9 للمزيد حول نموذج الصندوق، المثال التالي يوضح مبدأ تعويم العناصر:

إذا كان لدينا مثلاً نص يلتف حول صورة ستظهر النتيجة بهذا الشكل:

كيف يمكن فعل ذلك؟
ملف HTML للمثال أعلاه سيكون بهذا الشكل:
<div id="picture">
<img src="/wdesign/bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
لكي نجعل الصورة تطفو إلى اليسار والنص يحيط بها فعليناً أولاً تحديد عرض الصندوق المحيط بالصورة ثم نعطي للخاصية float القيمة left:
#picture {
float:left;
width: 100px;
}
مثال آخر: الأعمدة
خاصية التعويم يمكن استخدامها للأعمدة في الصفحة، لإنشاء عمود عليك ببساطة أن تضع هيكلية للأعمدة في HTML باستخدام <div> كما يلي:
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id="column2">
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
</div>
<div id="column3">
<p>nam nihil esset in nostra
potestate si res ita se haberet...</p>
</div>
الآن عرض العمود الذي نريد هو 33% ويمكننا ببساطة أن نعوم كل الأعمدة إلى اليسار باستخدام الخاصية float:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
float يمكن أن تحمل القيمة left أو right أو none.
الخاصية clear
خاصية clear تستخدم للتحكم بوضعية العناصر اللاحقة لأي عنصر الصفحة تم تعويمه.
تلقائياً العناصر اللاحقة تحرك لتغطي المساحة حول العنصر الذي تم تعويمه، أنظر إلى المثال أعلاه حيث ترى النص قد التف تلقائياً بجانب صورة بيل غيتس.
الخاصية clear يمكنها أن تحمل القيمة left أو right أو both أو none، المبدأ هنا إذا وضعنا لخاصية clear قيمة "both" مثلاً فإن الحاشية العلوية للعنصر ستصبح أسفل الحاشية السفلية لعنصر يعلوه.
<div id="picture">
<img src="/wdesign/bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class="floatstop">causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
إذا لم ترغب في أن يلتف النص حول الصورة يمكنك إضافة هذه الخاصية في CSS:
#picture {
float:left;
width: 100px;
}
.floatstop {
clear:both;
}
ملخص
التعويم مفيد في حالات كثيرة، ويستخدم غالباً مع وضعية العناصر، في الدرس اللاحق سنلقي نظرة على كيفية وضع العناصر في مكان ما بشكل نسبي أو مطلق.