الدرس 14: وضعية العناصر في CSS
- التفاصيل
- الزيارات: 6389
باستخدام وضعية العناصر في CSS يمكن أن تضع أي عنصر في المكان الذي تريده من الصفحة ويمكن لتعويم العناصر أن يساعدك على فعل ذلك أيضاً (إقرأ الدرس 13)، وضعية العناصر في CSS يعطيك الكثير من الخيارات لإنشاء تصاميم متقدمة وعالية الدقة.
هذا ما سنتعلمه في الدرس:
- مبادئ وضعية العناصر في CSS
- وضعية العناصر المطلقة
- وضعية العناصر النسبية
مبادئ وضعية العناصر في CSS
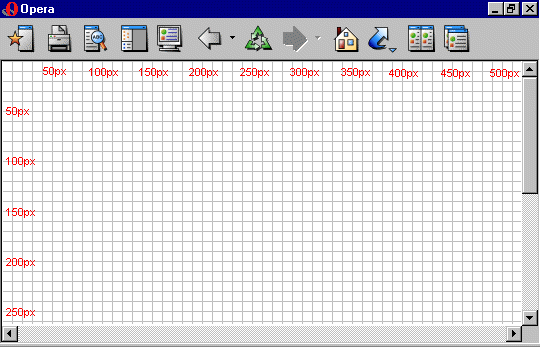
تصور أن نافذة المتصفح منسقة بهذا النظام:

مبدأ وضعية العناصر في CSS هو أنك تستطيع وضع أي صندوق على أساس إحداثيات ونظام محدد.
لنقل بأننا نريد أن نضع عنواناً في مكان محدد، باستخدام نموذج الصندوق - إقرأ الدرس 9 - يمكن للعنوان أن يظهر بهذا الشكل:

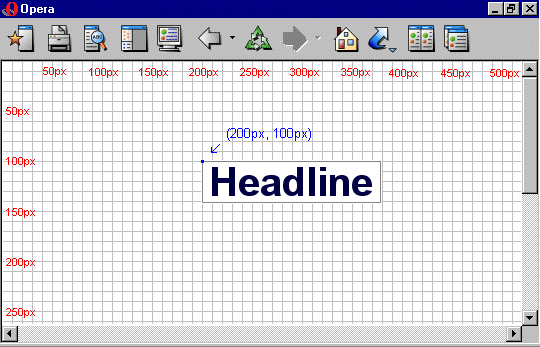
إذا أردنا للعنوان أن يكون موقعه على بعد 100 بكسل من أعلى الصفحة، و200 بكسل من يسار الصفحة فعلينا أن نكتب أوامر CSS بهذه الطريقة:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
والنتيجة ستكون بهذا الشكل:

كما ترى وضعية العناصر في CSS أسلوب دقيق جداً لوضع العناصر حيث تشاء، وهو أسهل بكثير من تجربة استخدام الجداول لفعل ذلك أو الصور الشفافة أو أي شيء آخر.
وضعية العناصر المطلقة
أي عنصر وضع بشكل مطلق لا يأخذ مساحة في الصفحة، هذا يعني أنه لا يترك فراغاً بعد أن يوضع بشكل مطلق.
لوضع أي عنصر بشكل مطلق يجب أن تعطي الخاصية position القيمة absolute، ويمكن أيضاً استخدام الخصائص left وright وtop وbottom لتحديد وضعية الصندوق.
كمثال للوضعية المطلقة قمنا بوضع أربع صناديق في الزواية الأربعة للصفحة:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
وضعية العناصر النسبية
لوضع العناصر بشكل نسبي عليك أن تعطي الخاصية position القيمة relative، الاختلاف بين الوضعية النسبية والمطلقة هي كيفية التعامل مع وضع العنصر نفسه.
وضعية العنصر النسبية تحسب على أساس وضعه الأصلي في الصفحة، هذا يعني أنك إذا حركت العناصر إلى اليمين أو اليسار أو الأعلى أو الأسفل فإنه سيأخذ مساحة من النص بعد وضعه في مكانه المحدد.
كمثال على الوضعية النسبية يمكننا أن نجرب وضع ثلاث صور بشكل نسبي في الصفحة، لاحظ أن الصور تترك مساحة فارغة في أماكنها الأصلية من الصفحة:
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
ملخص
في الدرسين السابقين تعلمنا تعويم العناصر ووضعها في مكان محدد، طريقتان تعطيانك الكثير من الإمكانيات لبناء صفحات موقعك بدون الحاجة إلى استخدام الأسلوب القديم المتمثل في الصور الشفافة مع الجداول في HTML، استخدا بدلاً من ذلك CSS فهي أكثر دقة وتعطيك الكثير من الخيارات المتقدمة، وهي أسهل في الإدارة وتوفر عليك الكثير من الجهد.